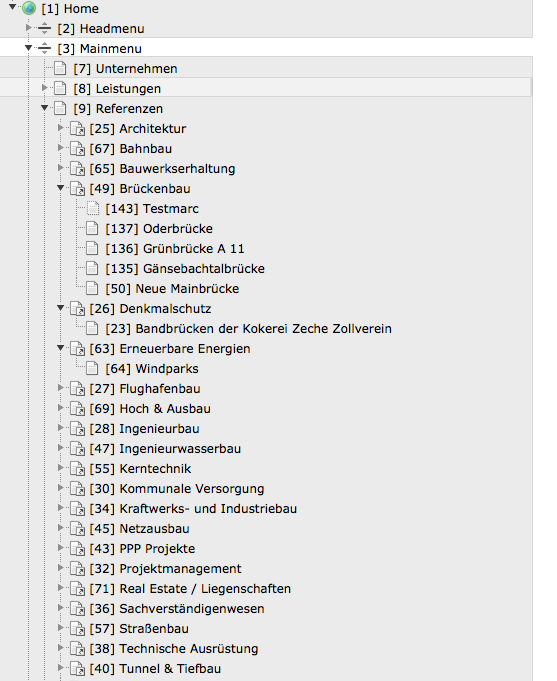
Hallo zusammen, hier mal wieder ein spannendes Typoscript für jeden der es gebrauchen kann. Ich rendere alle Seiten (z.B. von meiner Seite -> Elternseiten dessen Seiten) (siehe Bild unter [143] marctest) und gebe dazu noch das Bild aus einer bestimmten Spalte aus. Dies soll dynmaisch auf allen Seiten passieren und dazu noch ohne ein Plugin extra dafür zu schreiben.
Umsetzung
TYPO3 6.2.x & Gridelements
Ausgangslage

Ziel
1) Alle Seiten zu bekommen.
Aber nicht von der aktuellen Seite sondern von der Elternseite also leveluid : -2. Dazu soll immer die aktuelle Seite versteckt werden, damit ich mich nicht noch mal selber ausspiele.
2) Von der Seite noch aus einer anderen Spalte das Bild, damit der Kunde nicht immer alles doppelt pflegen muss.
3) Der Titel der aktuellen Seite (Standard im TMenu)
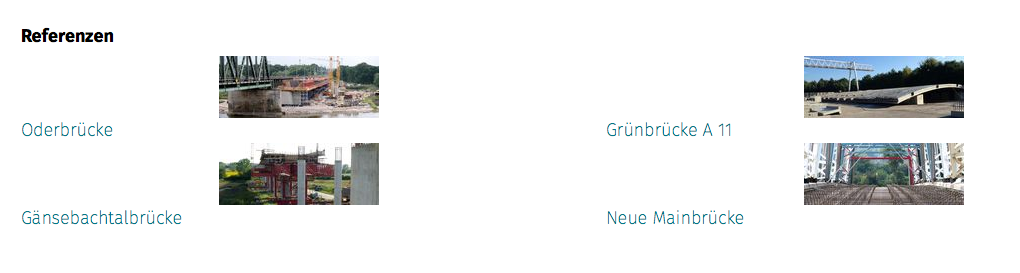
Das Ergebnis
Mit dem Typoscript kann man wunderbar von aktuellen Seite dessen Übergeordneten Subpages auslesen und die aktuelle Seite entfernt.
lib.refenzpages = HMENU
lib.refenzpages {
special = directory
special.value.data = leveluid : -2
excludeUidList = current
1 = TMENU
1 {
wrap =
<div id="referenzmenu" class="row">|</div>
expAll = 1
NO {
linkWrap =
<div class="col-xs-12 col-sm-6 ">|</div>
stdWrap.htmlSpecialChars = 0
stdWrap.cObject = COA
stdWrap.cObject {
10 = TEXT
10.field = uid
10.wrap =
<div class="page uid"> #bitte statt uid ein | machen
#images
50 = CONTENT
50 < styles.content.getRight
50 {
select{
where = colPos=1
pidInList >
pidInList.data = field:uid
}
renderObj {
image.20.maxW = 160
textpic.20.maxW = 160
}
}
# title
55 = TEXT
55 {
field = title
wrap = |
}
60 = TEXT
60 {
value =
</div>
}
}
}
}
}
# specialmenu nach uid
lib.refenzpagesUID < lib.refenzpages
lib.refenzpagesUID {
special.value.current = 1
excludeUidList = current
wrap =
<div id="referenzmenuUID" class="row">|</div>
}
Das Gridelement
<div class="pagereferenz">
<h3>{data.flexform_section_headline}</h3>
<f:if condition="{data.flexform_section_refid}">
<f:then>
<f:cobject typoscriptobjectpath="lib.refenzpagesUID" data="{data.flexform_section_refid}">
</f:cobject></f:then>
<f:else>
<f:cobject typoscriptobjectpath="lib.refenzpages">
</f:cobject></f:else>
</f:if>
</div>
Flexform
<!--?xml version="1.0" encoding="utf-8" standalone="yes" ?-->
<t3datastructure>
<meta type="array">
<langdisable>1</langdisable>
</t3datastructure>
<root type="array">
<type>array</type>
<el type="array">
<section_headline type="array">
<tceforms type="array">
<config type="array">
<type>input</type>
<size>48</size>
<eval>trim</eval>
<default>Referenzen</default>
</config>
<label>Section Headline</label>
</tceforms>
</section_headline>
<section_refid type="array">
<tceforms type="array">
<config type="array">
<type>input</type>
<size>48</size>
<eval>trim</eval>
<default></default>
</config>
<label>ReferentID</label>
</tceforms>
</section_refid>
</el>
</root>
Ausgabe (nicht gestylt)

Schreibe einen Kommentar